I am trying to update an app I haven’t touched in a while.
One of my text boxes (jqm) is now at the top of the form and won’t move.
In the toolbox, I see that jqm is obsolete.
So do I just need to delete that one and replace it with another like bootstrap or jdWidgets?
Are you using BootStrap controls elsewhere in your project?
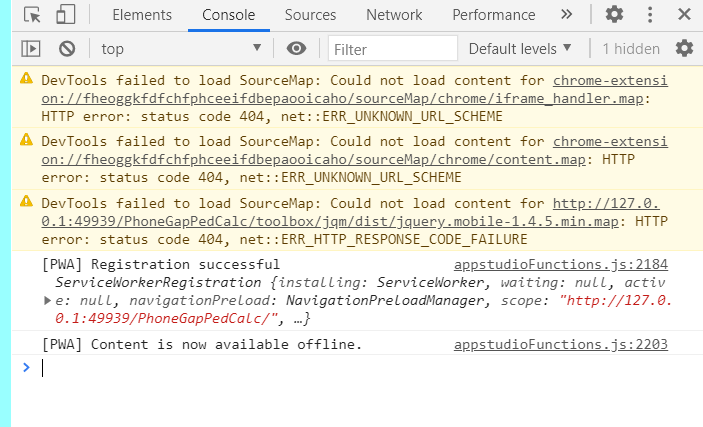
Are there any error messages in the Chrome Console when you run it?
Sorry for the delay in answering.
I am not using Bootstrap in the project.
Looks like all of my jqm text boxes, and only the text boxes, are stuck to the top of the form they are on.
Also, changing the The position attribute of the textbox has no effect. The box snaps back to the top if I try to move it. This is universal with all of my jqm text boxes in all my apps.
How about my other question?
Are there any error messages in the Chrome Console when you run it?
yes - but there are no good clues here.
Can you zip your project folder and send it to me? I’d like to have a look at it.
I followed George’s instructions and reinstalled Version 8.4 and it fixed the problem.
So I now need to replace the jqm text boxes with another control so I don’t have problems with AppStudio > 8.4.
What common or Bootstrap or other control most closely resembles the jqm text box? Simple and free and no subscription etc.
It worked perfectly. It replaced 30 jqm controls with bs4 in less than a minute. Thank you.