Hi,
The ListView is inside the Container and its size in the emulator and browser it´s ok, but when I generate the Apk and install it on the Tablet the size is much smaller.
Look the pictures.
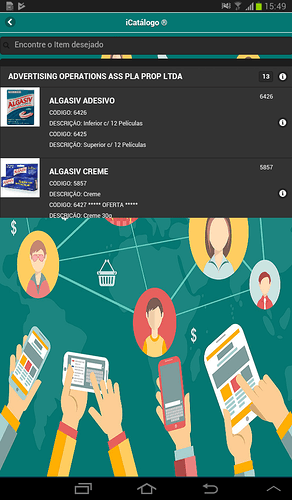
Running in the emulator, its Ok:
Running on device Tablet Samsung, error in ListView size:
What’s the problem?
ghenne
June 19, 2017, 9:05pm
2
What happens if you run it as a web app on the tablet?
ghenne
June 19, 2017, 9:33pm
4
Please try this. It will help determine if the problem is your app or PhoneGap.
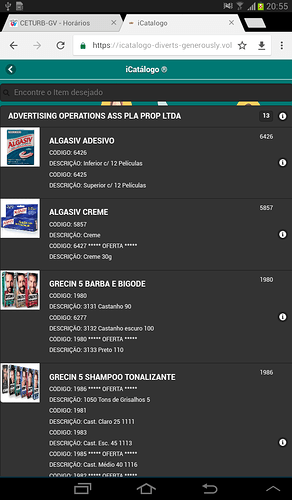
I opened the Tablet through the Volt link and no problems, see the link
https://icatalogo-diverts-generously.volt.live
But apk does not work in ListView.
ghenne
June 20, 2017, 1:40pm
6
Topic moved to PhoneGap, since this issue only happens under PhoneGap.
Can you make a minimal app which reproduces the problem? It will make it easier to figure out what is going wrong when running under PhoneGap.
Problem solved!
The ListView when used in conjunction with the Container component,
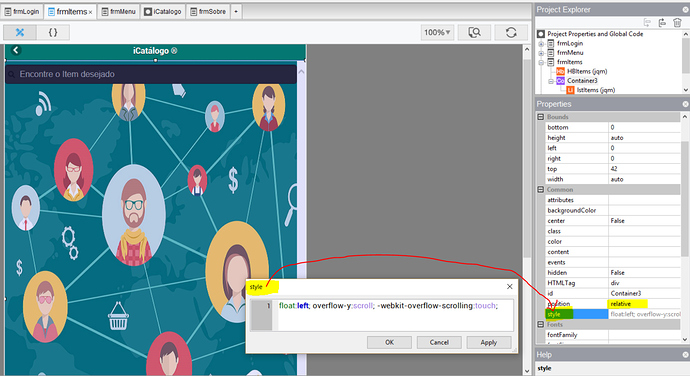
In the Container component
2-property position use:
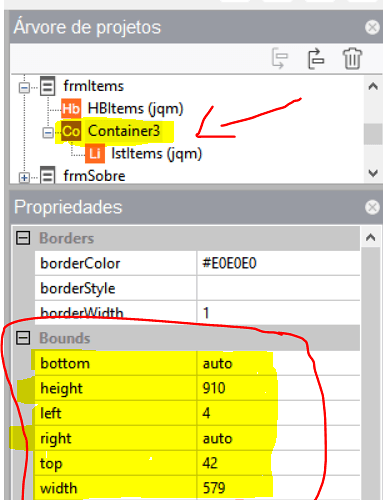
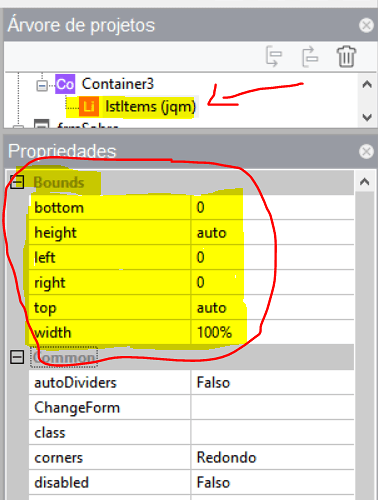
In the List component
Important set the property Bounds of components
Component Container
Component List
Topic Closed.
ghenne
June 25, 2017, 9:22pm
8
This appears to work. One additional factor: fastclick needs to be turned on when running on iOS devices.
system
July 5, 2017, 9:34pm
9
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.