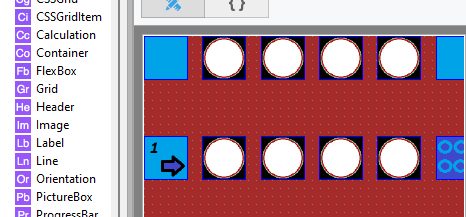
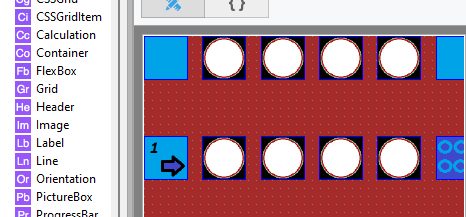
I load an year ago app on as9 release,in a responsive design screen, it appears row 2,3,4 container. Image is shifted to the right… Best rdgs, tst

I load an year ago app on as9 release,in a responsive design screen, it appears row 2,3,4 container. Image is shifted to the right… Best rdgs, tst

Can you explain more? How can we reproduce this?
As9 open as8 prj(mastermind), run in desktop browser, you should able to see container shift. I had dm my prj to your support… Best rdgs, tst
Just resent using yahoo mail. May be Gmail rejected ‘executable prj’. Best rdgs, tst
Thank you for sending the project. I am able to open and run it.
I think the problem is perhaps with the responsive code in your app. The shifted icons seem to happen when the width of the screen is less than 992 pixels.
You might want to spend some time with the Inspect Element feature in the Debugger to see why it is calculating the position incorrectly.
1)it happens even if run in desktop browser.
2)it runs fine with as8 and I didn’t change the code with as9.
I’ll investigate further tmr night… Best rdgs, tst
3)my old as8 android apk runs fine too.
I solve it by deleting the 1st row in as9,and add to the bottom row in as8. So far so good,tst