I thought it would be helpful to have a single thread to collect up Bootstrap challenges and solutions. Maybe we can help each other.
So, I just blew too much time trying to format a Radio Button group.

I either need to:
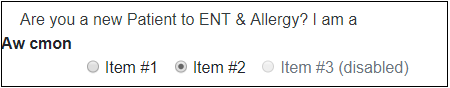
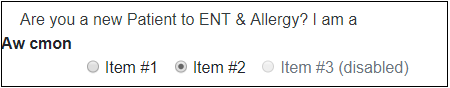
- Change Aw cmon to my Are you a new Patient question - but eliminating the bold, or,
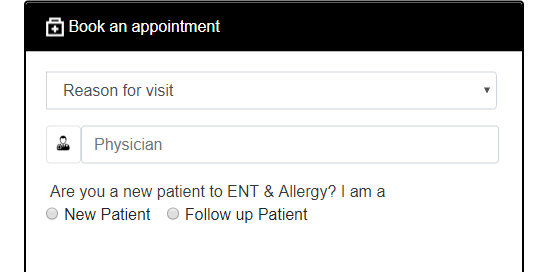
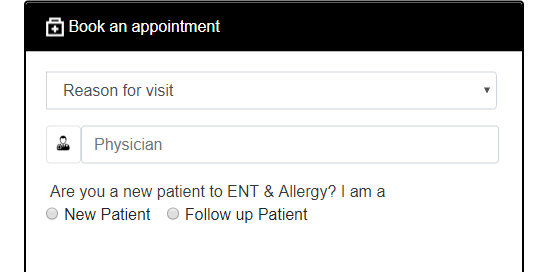
- I need to eliminate the Aw cmon header of the Radio button control completely, with it no longer taking any real estate so that my Are you a new Patient label is much closer to the actual radio buttons.
?
Answering own question: 

I gave the radio button a top of -25. I don’t know if that is considered a hack from a responsive standpoint, but I will do it for now and revisit later.
I gave up on headers for radio buttons (and all other controls) and use labels instead. Seems to me to be much easier to get a decent layout.
You managed to get a dropdown with left-aligned text and right-aligned carat?
Do you sometimes code a negative top to keep the labels and controls close to each other?
I did Not manage the elusive left-aligned text, right-aligned caret in the dropdown. I punted. The Reason is a Bootstrap Select, and the Physician is a Bootstrap Input. The Bootstrap dropdown is unusable to me.
I use something like top=50% for the control and top=calc(50% - 40px) for the label.
I could not abide the way the Select control looks on iOS (when focussed), so I put up with the Dropdown.
Interesting.
I think it is possible I will have to return to the Dropdown when I start looking at mobile rendering. Right now, I am trying to emulate the look of an existing app. Once I get through all that and we commit to using this new code base, then I will have more ability to change what is necessary for the sake of better mobile rendering.
Have to admit that I am having a rough time with Bootstrap 4. Nothing having to do with our beloved AppStudio. Just Bootstrap 4 itself. I spent all day on alignment stuff, and I’m starting to move backwards instead of forwards. Seriously considering punting the bootstrap, doing my prototype in jqWidgets, and leaving Bootstrap 4 to another phase.