How do i change background and font colors in bs4
The colors of Bootstrap controls are set by their theme. What are you trying to do?
I have a select control that is black font white and gray background i want to change to blue background white font /text
If you’re talking about the popup, I think that’s controlled by the browser. Furthermore, on iOS, it creates a picker where the keyboard would be.
No the control itself how it appears before anything is selected
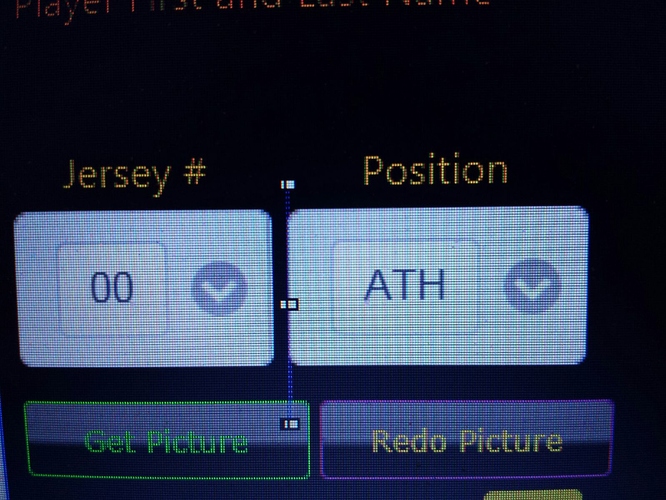
Can you share a screen shot showing exactly what you mean?
I want to change the colors if the select control s under the text jersey # and position from white and light gray to dark blue and blue font to white
Something like this…?
Select1_contents.style.background = "darkblue"
Select1_contents.style.color = "white"
Perfect! Can gradient be added if so do you have an example?
This allows me to add my own custom color scheme.
NSB App studio is the best development environment ever…Thank you
Here’s an article on gradients: