Very often (not always) when I use containers and have ‘content’ text in them the text doesn’t get centered even though I set the center to True. It shows up centered in the design form, but it doesn’t when I deploy the program.
There’s always a good reason for this, though not always obvious.
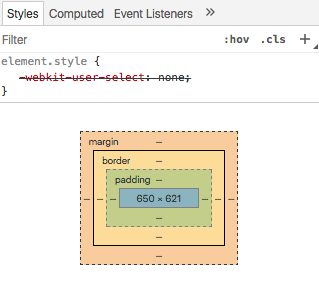
Use Inspect Element in the Chrome Debugger. The right hand panel has a diagram showing what the positioning is.

This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.