hi ,
i build new application using Nsb app studio (basic)
my question is how can i build image database
and using camer to take picture then save in data base with name
then i cane search with name and return pic
Have a look at the Camera sample. It emails the picture - you can use a similar technique to save an image.
PictureBox.toDataURL converts the image to a Base64 string which can then be saved like any other string.
http://blog.nsbasic.com/2011/03/images-in-strings-and-base64/
can any one of you help me to build this app
any user cane take pic and save it with name
other user can search by name then return pic in his phone
plz
i am a new user for nsb
Hello.
I have a running app doing much the same. Basically it manages a DB of people w/photo. However, photos are to be retrieved from internal memory rather than by camera. Once you save it in a PictureBox (implementing the quoted sample), then you can send it to a REST service managed in a separated server. If it’s a viable way, pls have a look @ Load & Retrieve Images into/from DB by REST service - #4 by Tesis52 - AppStudio and Passing long parameters to REST service avoiding 414 error - #4 by Tesis52 - AppStudio
Maybe it’s worth noting that I haven’t been able to use Picturebox.toDataURL since it gave NOT meaningful results, and I’ve use instead of it PictureBox.src, taking characters after 23th
can you show me the code plz
i am high school student and i build app for School Competition
plz =(
Hi whitetulip. I can show part of my code. However, as I said it’s NOT exactly what you need.
this is the grid containing people, here’s the code of Form3
Dim _datiAnag
Function Form3_onshow()
grAnag_settings.columns = [ _
{ text: "Id", dataField: "CodAnagrafica", width: 0 }, _
{ text: "Descrizione", dataField: "Descrizione", width: 220 }, _
{ text: "Telefono", dataField: "Telefono", width: 110 }, _
{ text: "Mobile", dataField: "Mobile", width: 110 }, _
{ text: "Mail", dataField: "Mail", width: 110 }, _
]
$("#grAnag").jqxGrid(grAnag_settings);
$("#grAnag .jqx-widget-content").css("font-size","14px");
End Function
Function btnCerca_onclick()
If txtCerca.value.length > 3 Then
$("#grAnag").jqxGrid("clear")
If txtDiocAna.value="" Then
URL="http://" + txtSvr.value + "/RestSvc4Gescom/GetAllComunita.svc/getanas/"
pars="uid="+txtUserId.value+"&pwd="+txtPassword.value+"&nome="+txtCerca.value
Else
URL="http://" + txtSvr.value + "/RestSvc4Gescom/GetAllComunita.svc/getandioc/"
pars="uid="+txtUserId.value+"&pwd="+txtPassword.value+"&nome="+txtCerca.value+"&dioc="+txtDiocAna.value
End If
GetJSON(URL, pars, ReceiveAnags)
End If
End Function
Function ReceiveAnags(datiAnag)
_datiAnag=datiAnag
Dim quanti = datiAnag.length
For i = 0 To quanti-1
rowAnag=datiAnag[i]
dataAz={CodAnagrafica:rowAnag.CodAnagrafica,_
Descrizione: rowAnag.Descrizione, _
Telefono: rowAnag.Telefono, _
Mobile: rowAnag.Mobile, _
Mail: rowAnag.Mail, _
}
value=$("#grAnag").jqxGrid("addrow",null,dataAz)
Next
grAnag.refresh()
End Function
Function btnHome_onclick()
btnCambiaResp.disabled=True
ChangeForm(Form0)
txtDiocAna.value=""
End Function
Function btnCambiaResp_onclick()
' Dim RowsCount
' RowsCount = $("#grAnag").jqxGrid("getdatainformation").rowscount
flgGo2Form2=True
selIx = $("#grAnag").jqxGrid("getselectedrowindex")
If selIx < 0 Then
Exit Function
End If
rowAnag=_datiAnag[selIx]
If codMbrEq<>null Then
codMbrEq=rowAnag.CodAnagrafica
AggiungiMbrEq(codMbrEq)
btnCambiaResp.disabled=True
Else
resp=rowAnag.CodAnagrafica
URL="http://" + txtSvr.value + "/RestSvc4Gescom/UpdateDati.svc/aggiornresp/"
URL+="?uid="+txtUserId.value+"&pwd="+txtPassword.value+"&dioc=" + txtDiocesi2.value + "&parr=" + txtParr2.value
URL+="&com=" + txtCom2.value+"&cod="+resp
encURL=encodeURI(URL)
req=Ajax(encURL,"POST","")
If req.status=200 Then
lblResponse.textContent=req.responseText
btnCambiaResp.disabled=True
ChangeForm(Form2_1)
Else
lblResponse.textContent="Errore "+req.status
End If
End If
txtDiocAna.value=""
End Function
Function btnEdit_onclick()
s_ix = $("#grAnag").jqxGrid("getselectedrowindex")
_rowAnag=_datiAnag[s_ix]
ChangeForm(Form4)
End Function
Function btnNew_onclick()
_rowAnag=null
ChangeForm(Form4)
End Function
Function AggiungiMbrEq(codMbrEq)
debugger
URL="http://" + txtSvr.value + "/RestSvc4Gescom/UpdateDati.svc/insertmbreq/"
URL+="?uid="+txtUserId.value+"&pwd="+txtPassword.value+"&dioc=" + txtDiocAna.value +"&parr=" + txtParrAna.value + "&com=" + txtComAna.value +"&neq=" + txtNeqAna.value + "&cod=" + codMbrEq
encURL=encodeURI(URL)
req=Ajax(encURL,"POST","")
If req.status=200 Then
lblRespAnag.textContent=req.responseText
Else
lblRespAnag.textContent="Errore "+req.status
End If
End Function
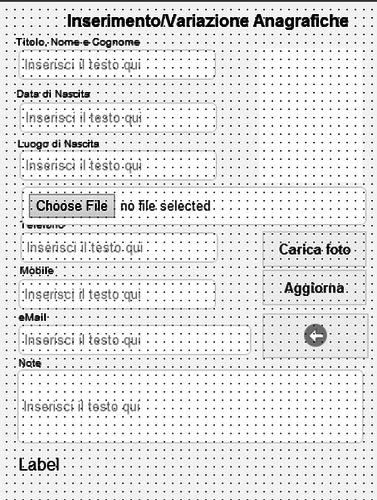
Here’s image of Form4, to manage individual records
and this is the code for Form4
Dim _rowAnag, ctx4, codDiocesi4, coda, URL, e, sentFlag
reader=new FileReader()
sentFlag=0
img=new Image
Function btnToCerca_onclick()
ChangeForm(Form3)
End Function
Function Form4_onshow()
btnAggiorna.disabled=False
btnLoadImg.hidden=True
btnLoadImg.hidden=False
txtFile2Load.hidden=False
If _rowAnag<>undefined Then
ctx4=PictureBox4.getContext("2d")
coda=_rowAnag.CodAnagrafica
txtNome.value=_rowAnag.Descrizione
txtDataNascita.value=ConvDate(_rowAnag.DataNascita)
txtLuogoNascita.value=_rowAnag.LuogoNascita
txtTelefono.value=_rowAnag.Telefono
txtMobile.value=_rowAnag.Mobile
txtMail.value=_rowAnag.Mail
txtNote.value=_rowAnag.Note
ctx4.clearRect(0,0,99,129)
URL="http://" + txtSvr.value + "/RestSvc4Gescom/GetComunita.svc/getfoto/"
pars="uid="+txtUserId.value+"&pwd="+txtPassword.value+"&dioc=" + txtDiocesi.value + "&cod=" + resp
GetJSON(URL, pars, ReceiveFoto4)
End If
End Function
Function ReceiveFoto4(photo)
imgSrc="data:Image/jpg;base64,"+photo
ctx4.addImage(imgSrc,0,0,99,129)
End Function
Function btnAggiorna_onclick()
debugger
dnas=txtDataNascita.value
dnasc=Right(dnas,4)+"-"+Mid(dnas,4,2)+"-"+Left(dnas,2)
If _rowAnag=null Then
URL="http://"+txtSvr.value+"/RestSvc4Gescom/UpdateDati.svc/insertanag/?uid="+txtUserId.value+"&pwd="+txtPassword.value
Else
URL="http://"+txtSvr.value+"/RestSvc4Gescom/UpdateDati.svc/aggiornanag/?uid="+txtUserId.value+"&pwd="+txtPassword.value+"&coda="+coda
End If
URL+="&dioc="+codDiocesi4+"&desc="+txtNome.value+"&dnasc="+dnas+"&lnasc="+txtLuogoNascita.value
URL+="&tel="+txtTelefono.value+"&mob="+txtMobile.value+"&mail="+txtMail.value+"¬e="+txtNote.value
encURL=encodeURI(URL)
req=Ajax(encURL,"POST","")
If req.status=200 Then
lblRespAgg.textContent=req.responseText
btnAggiorna.disabled=True
Else
lblRespAgg.textContent="Errore "+req.status
End If
End Function
Function txtFile2Load_onchange()
debugger
reader.readAsDataURL(txtFile2Load.files[0])
e=event
End Function
Function reader_onload(e)
img.src=e.target.result
PictureBox4.src=e.target.result 'Phone Viewing ONLY
sentFlag=0
btnLoadImg.hidden=False
End Function
Function btnLoadImg_onclick()
sentFlag=1
btnLoadImg.hidden=True
txtFile2Load.hidden=True
'Dim foto=PictureBox4.src
Dim foto=PictureBox4.toDataURL("image/jpeg")
Dim fotolen=foto.length
debugger
If fotolen > 64000 Then
lblRespAgg.textContent="Foto > 64KB non trasmittibile"
Else
URL="http://"+txtSvr.value+"/RestSvc4Gescom/UpdateDati.svc/insertfoto/?uid="+txtUserId.value+"&pwd="+txtPassword.value
URL+="&dioc="+codDiocesi4+"&coda="+coda
encURL=encodeURI(URL)
req=Ajax(encURL,"POST",foto)
If req.status=200 Then
lblRespAgg.textContent=req.responseText
btnAggiorna.disabled=True
Else
lblRespAgg.textContent="Errore "+req.status
End If
End If
End Function
Finally, here’s the code for inserting photo in existing SQL Server row, written in VisualBasic (somehow near NSBasic), a little OT: (pls note that the function InsertFoto has one more parameter than the corresponding UriTemplate, thus managing the 3rd parameter in Ajax() function)
<ServiceContract()>
Public Interface IUpdateDati
<OperationContract()> <WebInvoke(Method:="POST", UriTemplate:="insertfoto/?uid={userid}&pwd={password}&dioc={dioc}&coda={coda}", ResponseFormat:=WebMessageFormat.Json)>
Function InsertFoto(userid As String, password As String, dioc As String, coda As String, foto As Stream) As String
Imports System.IO
Imports System.Data.SqlClient
Public Class UpdateDati
Implements IUpdateDati
Public Function InsertFoto(userid As String, password As String, dioc As String, coda As String, foto As Stream) As String Implements IUpdateDati.InsertFoto
Dim dati As String = New StreamReader(foto).ReadToEnd
Dim leggi = dati.Substring(23)
Dim img As Byte() = Convert.FromBase64String(leggi)
Dim sqnCs = System.Web.Configuration.WebConfigurationManager.ConnectionStrings("CamminoSqlDB").ConnectionString
Dim sqc As New SqlConnection(sqnCs)
Dim cmdUpFoto As New SqlCommand("UPDATE Anagrafica SET Foto = @Foto WHERE CodDiocesi = " + CStr(dioc) + " AND CodAnagrafica = " + CStr(coda), sqc)
Dim parFoto As New SqlParameter("@Foto", System.Data.SqlDbType.Image)
parFoto.Value = img
cmdUpFoto.Parameters.Add(parFoto)
sqc.Open()
Dim rkUpd = cmdUpFoto.ExecuteNonQuery()
sqc.Close()
Return "Foto aggiornata correttamente"
End Function
Web.config
<services>
<service behaviorConfiguration="httpBehaviour" name="RestSvc4Gescom.UpdateDati">
<endpoint address="" behaviorConfiguration="httpEndpointBehavour"
binding="webHttpBinding" contract="RestSvc4Gescom.IUpdateDati">
<identity>
<dns value="localhost" />
</identity>
</endpoint>
<endpoint address="mex" binding="mexHttpBinding" contract="IMetadataExchange" />
<host>
<baseAddresses>
<add baseAddress="http://localhost/RestSvc4Gescom/" />
</baseAddresses>
</host>
</service>
</services>
<behaviors>
<endpointBehaviors>
<behavior name="httpEndpointBehavour">
<webHttp />
</behavior>
<behavior name="RestSvc4Gescom.GetPostDataAspNetAjaxBehavior">
<enableWebScript />
</behavior>
</endpointBehaviors>
<serviceBehaviors>
<behavior name="AuthenticationServiceTypeBehaviors">
<serviceMetadata httpGetEnabled="true" />
</behavior>
<behavior name="httpBehaviour">
<serviceMetadata httpGetEnabled="true" />
<serviceDebug includeExceptionDetailInFaults="false" />
</behavior>
<behavior name="">
<serviceMetadata httpGetEnabled="true" httpsGetEnabled="true" />
<serviceDebug includeExceptionDetailInFaults="false" />
</behavior>
</serviceBehaviors>
</behaviors>
<bindings>
<basicHttpBinding>
<binding name="userHttp">
<security mode="None" />
</binding>
<binding name="BasicHttpBinding_AuthenticationService" />
</basicHttpBinding>
</bindings>
hi
thanx Tesis52 <3
i will study this code
thanx again