Hi,
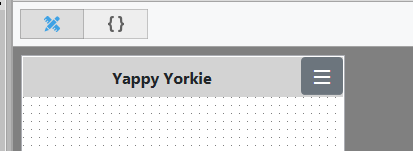
If I add a Hamburger to the Header it goes in without pushing the header text around (pic #1)
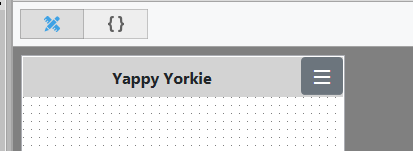
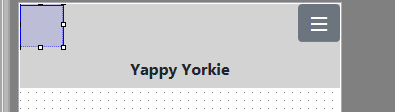
If I also add an IMAGE it pushed the text “down” (Pic#2)…
All suggestions gratefully accepted.
tony
PIC#1:

Hi,
If I add a Hamburger to the Header it goes in without pushing the header text around (pic #1)
If I also add an IMAGE it pushed the text “down” (Pic#2)…
All suggestions gratefully accepted.
tony
PIC#1:

PIC#2

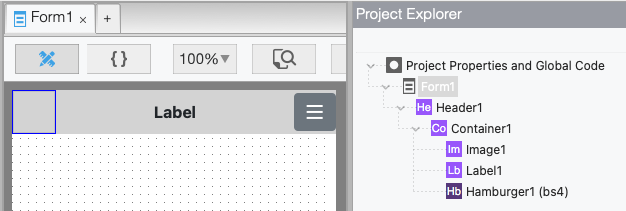
There are many ways to do it, but I would do it this way.

Since the Header automatically adds a child div to hold your image and hamburger, I added a container to hold the items. Note that I added the label element and removed the original header content.
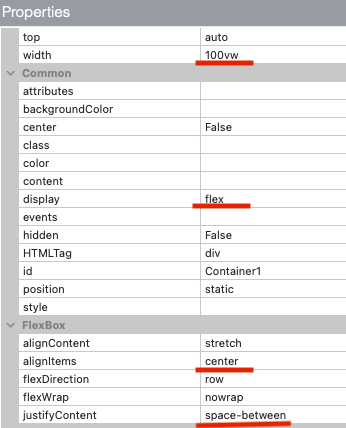
Here are the Container1 properties:

But then the Header1 element is not necessary.
So a simple page organization could be like this:
I used the Container elements and Flexbox to create the fixed header, footer, and stretchy body.
Page1 properties:
width: 100vw
height: 100vh
display: flex
flex-direction: column
Body1 style:
flex: 1;
You can set or unset the height of the header and footer.