Since iOS 11 all my apps screens have been shifted down about 10 pixels
Is this running as a web app or a PhoneGap app?
It is running as a web app. Every screen has a white bar about 10 pixels wide across the top of the screen with rest of the form shifted down that much.
Running in the Safari, or after being saved to the home screen?
After being saved to the home screen
I also have the same problem. I have iphone 7 plus with ios 11. I use webapp
I found an interesting article on this:
The problem seems to be caused by making room for the new iPhone X notch at the top of the screen. I am able to reproduce it here. We’ll work on a fix.
Has any progress been made on this or should I redesign my screens that are affected?
Thanks,
Kevin Eckstrand
A fix is coming, but we’re not sure how quickly.
Any estimate on when this might be fixed?
Thanks
We’ll be working on it this week.
Just uploaded 6.3.0.3. Give it a try and let me know if it resolved the issue.
You can read more here:
http://blog.nsbasic.com/2018/01/ios-11-the-top-of-the-screen/
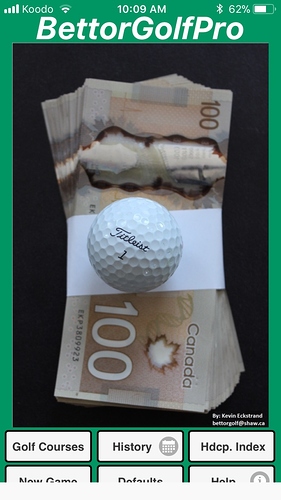
It seems to have corrected the problem at the top of the screen but now 20 pixels at the bottom of the screen aren’t being displayed. For example, on my iPhone 6s I have 568 x 320 pixel screens. Only the top 548 pixels are being displayed, the bottom 20 pixels of the forms aren’t being displayed. That area of the screen is blank like the top of the screen used to be however this time the screen isn’t shifted - it is just not displaying the bottom 20 pixels of my form. I have viewportFit set to cover.
I gave this a try and could not reproduce it. I used a simple form and set the background color to lightblue. When I saved it to the Home Screen, the blue covered the entire area.
How is the height of your form being determined?
My form is defined as 568 px in the form designer
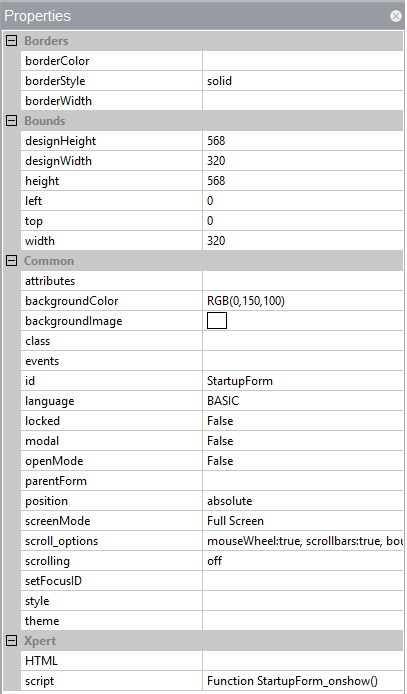
What is screenMode in the form’s properties set to?
Any chance I could run the app here?
I discovered something else.
When I run the app on my old iPhone 5 (which has a resolution = the form size) it works correctly. Only when I run it on my iPhone 6 (which has a larger resolution) do the last 20 pixels not appear.
Another question I have: When you choose a default size for a new project your iPhone 5 default is 548 pixel height when the iPhone5 is actually 568 pixels high – why is this?
If you want to try and run the app it’s on bettorgolf.volt.live
Thanks, I had a look at it and saw the same thing on my iPhone 8. I used Mac Safari to inspect it and saw something interesting: there is an additional style in the outermost control which reads min-height: 647px.
If I change this to 667px, it’s fine. Do you know of anything in your code which could be setting this?
NSBPage.style.minHeight = “667px”
(Changing this value at runtime is the wrong thing to do here - it automatically do the right thing)