Is there a javascript equivilant for windows form PictureBoxSizeMode? I want the camera image returned to the picturebox to not stretch when returned.
AppStudio has some wrapper code with takes the image and sizes it properly into PictureBox.
There are a number of factors which could cause what you are seeing. Does the sample work properly?
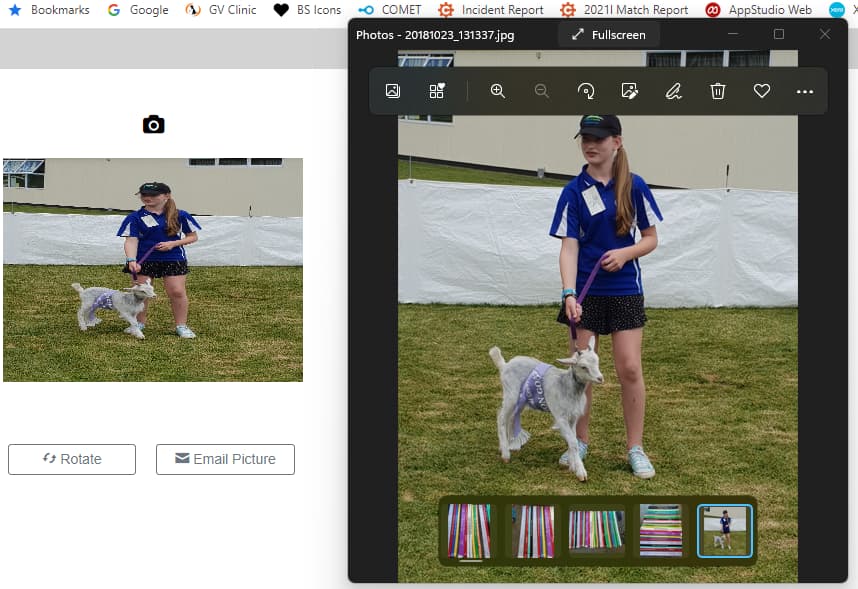
What device are you using? I just tried an iPhone. The picture I took appeared properly.
Same results for me on pc, android and ios.
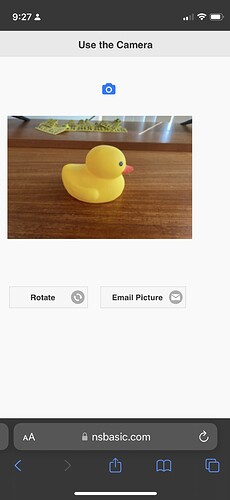
I have my picturebox with a 4:3 ratio in portrait which is good for a portrait photo but any landscape photo is squashed to fit in the portrait picturebox.
This is ios result
Putting a portrait photo in there doesn’t squash it down?
George, did you try putting a portrait aspect photo into your landscape picturebox?
Yes! I get the same result as you when I do.
There’s no quick fix to this. You’ll need do a workaround. There are a variety of different methods - you’ll need to google to find what is best for you. There are some libraries which will make it easier.
If you’re building a native app, there are Cordova plugins which help.
Hi lotsofcows. Did you come up with a good workaround for this problem? Thanks.
Not a pretty one. I ended up storing the aspect with the photo so when i displayed it again, i checked to see whether it was landscape or portrait. I then drew the image in the correct aspect with .drawImage(pic,x,y,w,h) eg portrait y=0, landscape y=h-(w*.75)/2, h=w*.75 Camera had a 3:4 ratio. On another ocassion i resized the picturebox accordingly.
Couldn’t determine the aspect of a photo brought in from a file.
Thanks. You are correct, not pretty!!