Hello
The first mistake I could find was that I had no content security policy!
Generate a content security policy but I don’t know if it’s ok
“Content-Security-Policy” content=“default-src ‘self’ ‘unsafe-inline’ ‘unsafe-eval’ filesystem: gap: https://My domain.com.ar/ https://maps.googleapis.com/ ; style-src ‘self’ ‘unsafe-inline’ https:// .googleapis.com/; font-src ‘self’ https://fonts.gstatic.com/ ; script-src ‘self’ ‘unsafe-eval’ ‘unsafe-inline’ https://maps.googleapis.com/ ; img-src ‘self’ data: https:// .gstatic.com/ https://*.googleapis.com/; connect-src ‘self’ ‘unsafe-eval’ ‘unsafe-inline’ [https://My domain.com.ar](https://My domain.com.ar/); media-src ‘self’”
I understand that you would have to enable enable usesCleartextTraffic = “true”
Could you help me?
Thanks excuse the language
ghenne
July 30, 2020, 4:46pm
2
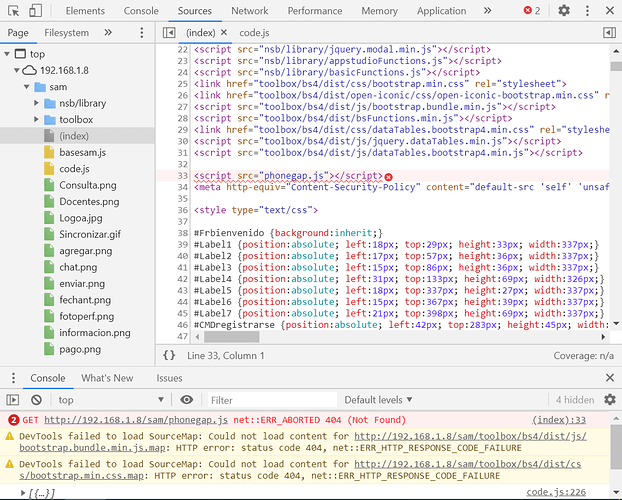
The best way to see if your CSP is working is to connect the Chrome Remote Debugger Tools to your Android device.
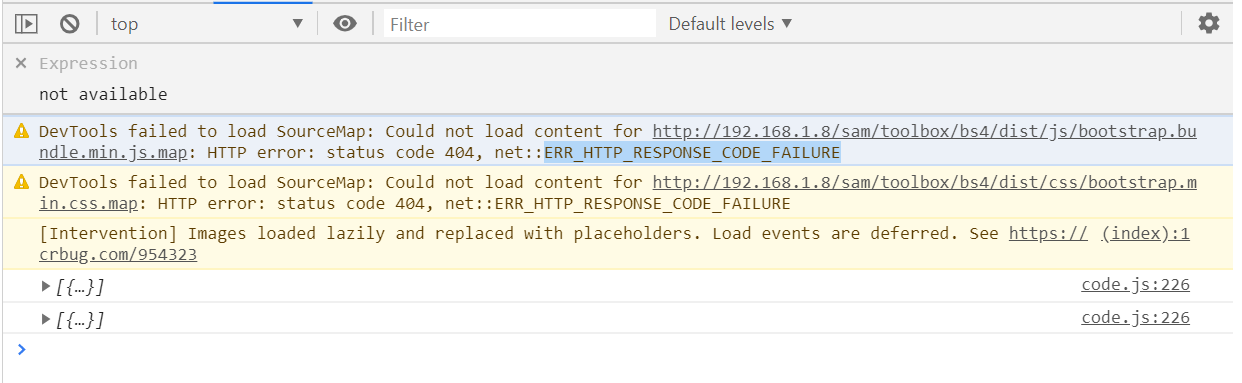
I think that’s what you are showing in your screenshot, but there isn’t enough of the Console area to see whether there are errors.
Change your phonegap.js to cordova.js and then try again…
ghenne
July 30, 2020, 8:17pm
5
You shouldn’t need to add this into your app - it gets added automatically.
tonny_miguel:
How can I connect?
refers to files that do not exist!
bootstrap.bundle.min.js.map
can the conf.xml file be wrong?
?xml version="1.0" encoding="UTF-8"?
widget
xmlns = "https: www.w3.org ns widgets"
xmlns:gap = "http: phonegap.com ns 1.0"
xmlns:android="http: schemas.android.com apk res android"
xmlns:cdv="http: cordova.apache.org ns 1.0"
id = "com.example.example"
versionCode = "1"
version = "{version}"
name {title} name
description {description} description
preference name="phonegap-version" value="{phoneGapVersion}"
!-- Icons --
icon src='{icon}'
platform name = 'android'
application android:usesCleartextTraffic="true"
icon src='icons android ldpi.png' platform='android' qualifier='ldpi'
icon src='icons android mdpi.png' platform='android' qualifier='mdpi'
icon src='icons android hdpi.png' platform='android' qualifier='hdpi'
icon src='icons android xhdpi.png' platform='android' qualifier='xhdpi'
icon src='icons android xxhdpi.png' platform='android' qualifier='xxhdpi'
platform
platform name = 'ios'
icon src='icons ios icon-40.png' platform='ios' width='40' height='40'
icon src='icons ios icon-40@2x.png' platform='ios' width='80' height='80'
icon src='icons ios icon-50.png' platform='ios' width='50' height='50'
icon src='icons ios icon-50@2x.png' platform='ios' width='100' height='100'
icon src='icons ios icon-60.png' platform='ios' width='60' height='60'
icon src='icons ios icon-60@2x.png' platform='ios' width='120' height='120'
icon src='icons ios icon-60@3x.png' platform='ios' width='180' height='180'
icon src='icons ios icon-72@.png' platform='ios' width='72' height='72'
icon src='icons ios icon-72@2x.png' platform='ios' width='144' height='144'
icon src='icons ios icon-72@3x.png' platform='ios' width='216' height='216'
icon src='icons ios icon-76.png' platform='ios' width='76' height='76'
icon src='icons ios icon-76@2x.png' platform='ios' width='152' height='152'
icon src='icons ios icon-small.png' platform='ios' width='29' height='29'
icon src='icons ios icon-small@2x.png' platform='ios' width='58' height='58'
icon src='icons ios icon.png' platform='ios' width='57' height='57'
icon src='icons ios icon@2x.png' platform='ios' width='114' height='114'
platform
!-- Splash Screens --
preference name='SplashScreenDelay' value='2000'
preference name='AutoHideSplashScreen' value='true'
splash src='{splashscreen}'
plugin name='cordova-plugin-splashscreen' source='npm'
platform name='android'
splash src='splash android res-long-land-hdpi splash.png' qualifier='long-land-hdpi'
splash src='splash android res-long-land-ldpi splash.png' qualifier='long-land-ldpi'
splash src='splash android res-long-land-mdpi splash.png' qualifier='long-land-mdpi'
splash src='splash android res-long-land-xhdpi splash.png' qualifier='long-land-xhdpi'
splash src='splash android res-long-land-xxhdpi splash.png' qualifier='long-land-xxhdpi'
splash src='splash android res-long-land-xxxhdpi splash.png' qualifier='long-land-xxxhdpi'
splash src='splash android res-long-port-hdpi splash.png' qualifier='long-port-hdpi'
splash src='splash android res-long-port-ldpi splash.png' qualifier='long-port-ldpi'
splash src='splash android res-long-port-mdpi splash.png' qualifier='long-port-mdpi'
splash src='splash android res-long-port-xhdpi splash.png' qualifier='long-port-xhdpi'
splash src='splash android res-long-port-xxhdpi splash.png' qualifier='long-port-xxhdpi'
splash src='splash android res-long-port-xxxhdpi splash.png' qualifier='long-port-xxxhdpi'
splash src='splash android res-notlong-land-hdpi splash.png' qualifier='notlong-land-hdpi'
splash src='splash android res-notlong-land-ldpi splash.png' qualifier='notlong-land-ldpi'
splash src='splash android res-notlong-land-mdpi splash.png' qualifier='notlong-land-mdpi'
splash src='splash android res-notlong-land-xhdpi splash.png' qualifier='notlong-land-xhdpi'
splash src='splash android res-notlong-land-xxhdpi splash.png' qualifier='notlong-land-xxhdpi'
splash src='splash android res-notlong-land-xxxhdpi splash.png' qualifier='notlong-land-xxxhdpi'
splash src='splash android res-notlong-port-hdpi splash.png' qualifier='notlong-port-hdpi'
splash src='splash android res-notlong-port-ldpi splash.png' qualifier='notlong-port-ldpi'
splash src='splash android res-notlong-port-mdpi splash.png' qualifier='notlong-port-mdpi'
splash src='splash android res-notlong-port-xhdpi splash.png' qualifier='notlong-port-xhdpi'
splash src='splash android res-notlong-port-xxhdpi splash.png' qualifier='notlong-port-xxhdpi'
splash src='splash android res-notlong-port-xxxhdpi splash.png' qualifier='notlong-port-xxxhdpi'
platform
platform name = 'ios'
splash src='splash ios Default.png' width='320' height='480'
splash src='splash ios Default@2x.png' width='640' height='960'
splash src='splash ios Default-568h@2x.png' width='640' height='1136'
splash src='splash ios Default-667h@2x.png' width='750' height='1334'
splash src='splash ios Default-Portrait.png' width='768' height='1024'
splash src='splash ios Default-Landscape.png' width='1024' height='768'
splash src='splash ios Default-Portrait@2x.png' width='1536' height='2048'
splash src='splash ios Default-Landscape@2x.png' width='2048' height='1536'
splash src='splash ios Default-Portrait-736h@3x.png' width='1242' height='2208'
splash src='splash ios Default-Landscape-736h@3x.png' width='2208' height='1242'
platform
preference name="permissions" value="none"
!-- sample preference specifications --
!-- preference name="autorotate" value="false" readonly="true" --
!-- preference name="orientation" value="default" --
!-- preference name="fullscreen" value="true" --
!-- Platforms: Customize as needed. --
gap:platforms
gap:platform name="android"
gap:platform name="ios"
gap:platform name="winphone"
gap:platforms
plugin name="cordova-plugin-statusbar" source="npm"
preference name="StatusBarOverlaysWebView" value="{phoneGapStatusBarOverlay}"
preference name="StatusBarBackgroundColor" value="{phoneGapStatusBarColor}"
preference name="StatusBarStyle" value="{phoneGapStatusBarStyle}"
preference name="android-targetSdkVersion" value="28"
preference name="android-installLocation" value="auto"
plugin name="cordova-plugin-whitelist" version="1.0.0" source="npm"
access origin="https: Mydomain"
widget
ghenne
July 30, 2020, 9:40pm
7
Are you referring to the “Devtools failed to load SourceMap” messages? Those always appear and can be ignored.https://wiki.appstudio.dev/Solutions_to_Common_Problems#.22Chrome_can.E2.80.99t_find_.2A.min.map.22
Tip: If you’re pasting code, html or config files, surround it by triple back ticks (```) and it will be fomattted properly.
Thank you very much. Solve by adding these lines in the config.xml file
<widget
xmlns = "https://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
**xmlns:android="http://schemas.android.com/apk/res/android"**
**xmlns:cdv="http://cordova.apache.org/ns/1.0"**
id = "com.example.example"
versionCode = "1"
version = "{version}">
<name>{title}</name>
<description>{description}</description>
<preference name="phonegap-version" value="{phoneGapVersion}" />
<!-- Icons -->
<icon src='{icon}' />
<platform name = 'android'>
<application android:usesCleartextTraffic="true" />
<icon src='icons/android/ldpi.png' platform='android' qualifier='ldpi' />
<icon src='icons/android/mdpi.png' platform='android' qualifier='mdpi' />
<icon src='icons/android/hdpi.png' platform='android' qualifier='hdpi' />
<icon src='icons/android/xhdpi.png' platform='android' qualifier='xhdpi' />
<icon src='icons/android/xxhdpi.png' platform='android' qualifier='xxhdpi' />
</platform>
<!-- Splash Screens -->
<preference name='SplashScreenDelay' value='2000' />
<preference name='AutoHideSplashScreen' value='true' />
<splash src='{splashscreen}'/>
<plugin name='cordova-plugin-splashscreen' source='npm' />
<platform name='android'>
<splash src='splash/android/res-long-land-hdpi/splash.png' qualifier='long-land-hdpi' />
<splash src='splash/android/res-long-land-ldpi/splash.png' qualifier='long-land-ldpi' />
<splash src='splash/android/res-long-land-mdpi/splash.png' qualifier='long-land-mdpi' />
<splash src='splash/android/res-long-land-xhdpi/splash.png' qualifier='long-land-xhdpi' />
<splash src='splash/android/res-long-land-xxhdpi/splash.png' qualifier='long-land-xxhdpi' />
<splash src='splash/android/res-long-land-xxxhdpi/splash.png' qualifier='long-land-xxxhdpi' />
<splash src='splash/android/res-long-port-hdpi/splash.png' qualifier='long-port-hdpi' />
<splash src='splash/android/res-long-port-ldpi/splash.png' qualifier='long-port-ldpi' />
<splash src='splash/android/res-long-port-mdpi/splash.png' qualifier='long-port-mdpi' />
<splash src='splash/android/res-long-port-xhdpi/splash.png' qualifier='long-port-xhdpi' />
<splash src='splash/android/res-long-port-xxhdpi/splash.png' qualifier='long-port-xxhdpi' />
<splash src='splash/android/res-long-port-xxxhdpi/splash.png' qualifier='long-port-xxxhdpi' />
<splash src='splash/android/res-notlong-land-hdpi/splash.png' qualifier='notlong-land-hdpi' />
<splash src='splash/android/res-notlong-land-ldpi/splash.png' qualifier='notlong-land-ldpi' />
<splash src='splash/android/res-notlong-land-mdpi/splash.png' qualifier='notlong-land-mdpi' />
<splash src='splash/android/res-notlong-land-xhdpi/splash.png' qualifier='notlong-land-xhdpi' />
<splash src='splash/android/res-notlong-land-xxhdpi/splash.png' qualifier='notlong-land-xxhdpi' />
<splash src='splash/android/res-notlong-land-xxxhdpi/splash.png' qualifier='notlong-land-xxxhdpi' />
<splash src='splash/android/res-notlong-port-hdpi/splash.png' qualifier='notlong-port-hdpi' />
<splash src='splash/android/res-notlong-port-ldpi/splash.png' qualifier='notlong-port-ldpi' />
<splash src='splash/android/res-notlong-port-mdpi/splash.png' qualifier='notlong-port-mdpi' />
<splash src='splash/android/res-notlong-port-xhdpi/splash.png' qualifier='notlong-port-xhdpi' />
<splash src='splash/android/res-notlong-port-xxhdpi/splash.png' qualifier='notlong-port-xxhdpi' />
<splash src='splash/android/res-notlong-port-xxxhdpi/splash.png' qualifier='notlong-port-xxxhdpi' />
</platform>
<preference name="permissions" value="none"/>
<!-- sample preference specifications -->
<!-- <preference name="autorotate" value="false" readonly="true"/> -->
<!-- <preference name="orientation" value="default" /> -->
<!-- <preference name="fullscreen" value="true" /> -->
<!-- Platforms: Customize as needed. -->
<gap:platforms>
<gap:platform name="android" />
<gap:platform name="winphone" />
</gap:platforms>
***platform name="android">**
** <edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application">**
** <application android:usesCleartextTraffic="true" />**
** </edit-config>**
**</platform>**
<plugin name="cordova-plugin-statusbar" source="npm" />
<preference name="StatusBarOverlaysWebView" value="{phoneGapStatusBarOverlay}" />
<preference name="StatusBarBackgroundColor" value="{phoneGapStatusBarColor}" />
<preference name="StatusBarStyle" value="{phoneGapStatusBarStyle}" />
**<preference name="android-targetSdkVersion" value="29" />**
<preference name="android-installLocation" value="auto" />
<plugin name="cordova-plugin-whitelist" source="npm" />
<allow-navigation href="https://Mydomain.com.ar" />
<access origin="https://Mydomain.com.ar" />
</widget>
thanks for your reply
ghenne
July 31, 2020, 10:47am
9
When you format your code by using the triple back ticks, you lose the bold text.
The modifications are surrounded by ** in the formatted text.