On a mobile device, the BS4 Select triggers the native mobile list - which defaults to dark mode - black background with white letters. Anyone know how to style the control so that it’s not in dark mode for the native rendering? Thanks.
BS4 has its own css. If you want to set your special style you need to override the BS4 style by adding
!important. This is what I usually do with BS4 styles. Successful at least with the style properties I changed.
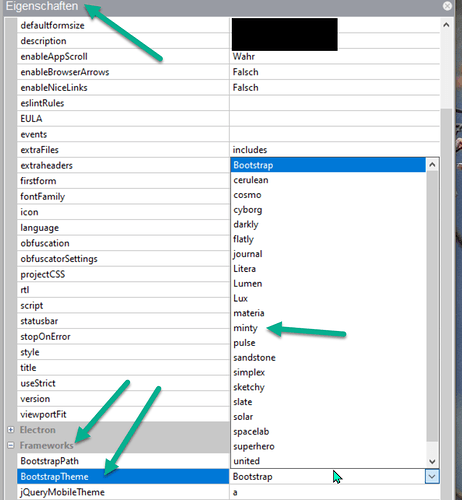
I don’t think that just changing the Bootstrap theme is what you want. But maybe you are happy with a lighter BS theme which you can set at Project Properties:
It’s not really a theme thing. The themes are fine.
But, I’m talking about the native mobile rendering.
A Bootstrap 4 Select - on the web is styled like the Theme, but on Mobile, on Android, the mobile rendering defaults to the finger selectable list, in a Dark Mode.