If you are using Bootstrap 4 Cards - do your headers render properly?
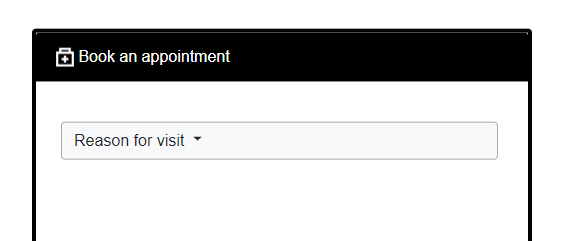
The header of this card has some unpainted pixels in the top right and left corners and the whole top line.
I see references to this online from the bootstrap developers thinking there were round off errors that had to be corrected, but that goes back to 2016. I would have expected it to be fixed.
Anyone else seeing this or have any other light to shed?

Here’s what I get:

It’s the Card sample. Header style is set to background-color:black; color:white. There is a solid black border of width 2.
1 Like
Thank you so much.
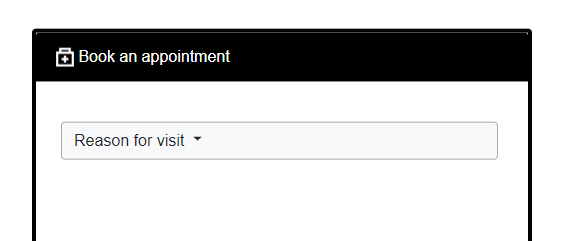
I thought I had exactly that. Just went to check. Had header background-color:black; color:white. Same. Hmmm. But - I had border width 4. Changed it to 2, problem gone. If you’d like to see, change your border to 4, and I expect some white will peak out.
Fine though. I will simply use a border of 2.
[and I know this is not the product, but Bootstrap, and I appreciate the assist.]