Anyone:
When adding a new row to the Common Grid is it possible to use “colspan”? This is used in tables to allow a cell to span more than one column.
Thanks, John
Anyone:
When adding a new row to the Common Grid is it possible to use “colspan”? This is used in tables to allow a cell to span more than one column.
Thanks, John
Here’s how:
$("#Grid1_1_0").attr("colspan", "2")
This will affect row 1, column 0.
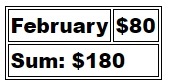
The following is produced from the html code below and works correctly:

<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td colspan="2">Sum: $180</td>
</tr>
</table>
</body>
</html>
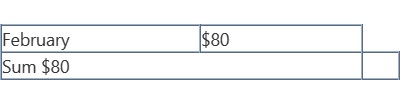
Running the following AS code displays the second column hanging out:

b = Grid2.getRowCount()
Grid2.deleteRows(b)
Grid2.setValue(0,0,"February")
Grid2.setValue(0,1,"$80")
Grid2.addRows(1)
Grid2.setValue(1,0,"Sum $80")
$("#Grid2_1_0").attr("colspan", "2")
The difference between the two seems to be that colspan in the html code is used when the row/column is added and in AS the colspan is issued after the row has been added. If colspan is put before the addRows it has no effect. Do you know of a way to prevent the second column from appearing using this method?
Thanks, John
Grid2_1_0.parentElement.deleteCell(-1)
Great, it works!
When I get a chance I’ll try rowspan, but some other time.
Thanks much, John
I’m using rowspan successfully but can’t use setRowHeight now. How would I go about setting the row height of a row whose 1st cell is merged with the row above?
Sorry. Answered my own question
document.getElementById(“Grid1”).rows[r].style.height = “22px”
More simply:
Grid1.rows[r].style.height = "22px"
This method works ok when the row an column are fixed:
Grid2_1_0.parentElement.deleteCell(-1)
How can this be done when the row or column are variables like this?
Grid2_x_y.parentElement.deleteCell(-1)
where x and y are variables.
Thanks, John
document.getElementById("Grid2_" + x + "_" + y + ").parentElement.deleteCell(-1)
Worked great with one small change from :
document.getElementById(“Grid2_” + x + “_” + y + ").parentElement.deleteCell(-1)
to:
document.getElementById(“Grid2_” + x + “_” + y").parentElement.deleteCell(-1)
Removed the +" after y.
Much thanks, John
Thanks - I should have qualified at as air code.