Sorry for the delay. I again forgot to hit the “visit topic” button and answered directly. So I got the message:
We’re sorry, but your email message to [“replies.appstudio+e7332940f1418cea883caa464d9cf8bd@nsbasic.com”] (titled AW: [AppStudio] Error message at chrome) didn’t work.
Your reply was sent from a different email address than the one we expected, so we’re not sure if this is the same person. Try sending from another email address, or contact a staff member.
I could not find how to correct this, except visiting the topic at discuss.appstudio.dev.
Guten Morgen Hans,
ja, meine Apps passen sich alle an den aktuellen Bildschirm an, responsive apps, vgl. https://bsommer.de bei Apps.
Die Web-Apps sind per F6 auf „meinen“ Server hochgeladen und starten per Klick auf die Schaltfläche.
Da ich eigenen Server habe, habe ich Experimente mit Volt alsbald aufgegeben, habe also zu Volt keine weiteren Erinnerungen mehr.
Ich denke jedoch, dass die Apps über Volt nicht anders gestartet wurden und gelaufen sind.
Ich muss selbst erst noch einmal nachsehen, wie ich das mit responsive gemacht habe bzw. wie ich es beschreibe.
Ich melde mich heute noch wieder.
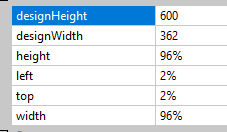
Als ersten Versuch schlage ich vor, bei jeder Form (Form1 usw.) die Eigenschaft screenMode auf Vollbild = FullScreen zu setzen.
Auf dem 4K PC Monitor sieht dann die App schon etwas komisch breit aus, bis der Anwender das Fenster selbst verkleinert. Um für Smartphone, Tablet und PC Monitore jeweils eigene Designs einzurichten, gibt es in JavaScript media queries, die abfragen, zu welcher Sorte das aktuell verwendete Gerät bzw. die Bildschirmmaße / viewport gehört und dann das dazu entwickelte Design liefern. Solche media queries verwende ich vereinzelt auch, wahrscheinlich aber eher in Apps, die nicht mit AppStudio entwickelt sind.